Cargar Imagenes de la Web con Xamarin iOS ES
Hola a todos, hoy les voy a enseñar como cargar imágenes de la Web en un proyecto de iOS con Xamarin, para hacer esto hay que seguir los siguientes pasos:
- Crear una nueva solución en Xamarin del tipo Single View, si no saben como hacerlo, porfas denle click aquí, para que vean como en el post previo
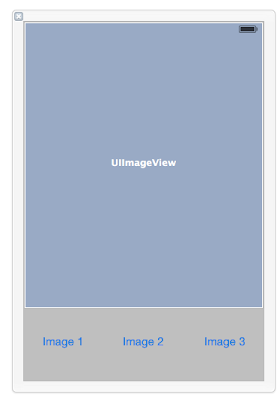
- Ahora hay que editar nuestro archivo .xib, les agregaremos un Image View y 3 UIButtons
- Ahora hay que vincular nuestros objetos, cuando hayan hecho esto pueden cerrar su xCode
- Ahora abran su archivo [Nombre de su Proyecto].cs y creen el siguiente metido:
UIImage FromUrl (string uri)
{
using (var url = new NSUrl (uri))
using (var data = NSData.FromUrl (url))
return UIImage.LoadFromData (data);
}
{
using (var url = new NSUrl (uri))
using (var data = NSData.FromUrl (url))
return UIImage.LoadFromData (data);
}
- Ahora en su archivo [Nombre de su proyecto].designer.cs Agreguen el siguiente código, pondré toda mi clase y ya así ustedes elijan la parte de código que les sirva
using MonoTouch.Foundation;
using System.CodeDom.Compiler;
namespace ImageFromWeb
{
[Register ("ImageFromWebViewController")]
partial class ImageFromWebViewController
{
[Outlet]
MonoTouch.UIKit.UIImageView imgImage { get; set; }
[Action ("btnImg1:")]
partial void btnImg1 (MonoTouch.Foundation.NSObject sender);
partial void btnImg1 (MonoTouch.Foundation.NSObject sender){
imgImage.Image=this.FromUrl("http://bilmoore.com/wp-content/uploads/2012/01/friends-tv-show-wallpapers-1280x1024.jpg");
}
[Action ("btnImg2:")]
partial void btnImg2 (MonoTouch.Foundation.NSObject sender);
partial void btnImg2 (MonoTouch.Foundation.NSObject sender){
imgImage.Image=this.FromUrl("http://www.8music.es/wp-content/uploads/2012/01/nickelback-7016.jpg");
}
[Action ("btnImg3:")]
partial void btnImg3 (MonoTouch.Foundation.NSObject sender);
partial void btnImg3 (MonoTouch.Foundation.NSObject sender){
imgImage.Image=this.FromUrl("http://www.orgullobianconero.vavel.com/wp-content/uploads/2013/03/Il-futuro-di-Del-Piero.jpg");
}
void ReleaseDesignerOutlets ()
{
if (imgImage != null) {
imgImage.Dispose ();
imgImage = null;
}
}
}
}
using System.CodeDom.Compiler;
namespace ImageFromWeb
{
[Register ("ImageFromWebViewController")]
partial class ImageFromWebViewController
{
[Outlet]
MonoTouch.UIKit.UIImageView imgImage { get; set; }
[Action ("btnImg1:")]
partial void btnImg1 (MonoTouch.Foundation.NSObject sender);
partial void btnImg1 (MonoTouch.Foundation.NSObject sender){
imgImage.Image=this.FromUrl("http://bilmoore.com/wp-content/uploads/2012/01/friends-tv-show-wallpapers-1280x1024.jpg");
}
[Action ("btnImg2:")]
partial void btnImg2 (MonoTouch.Foundation.NSObject sender);
partial void btnImg2 (MonoTouch.Foundation.NSObject sender){
imgImage.Image=this.FromUrl("http://www.8music.es/wp-content/uploads/2012/01/nickelback-7016.jpg");
}
[Action ("btnImg3:")]
partial void btnImg3 (MonoTouch.Foundation.NSObject sender);
partial void btnImg3 (MonoTouch.Foundation.NSObject sender){
imgImage.Image=this.FromUrl("http://www.orgullobianconero.vavel.com/wp-content/uploads/2013/03/Il-futuro-di-Del-Piero.jpg");
}
void ReleaseDesignerOutlets ()
{
if (imgImage != null) {
imgImage.Dispose ();
imgImage = null;
}
}
}
}
- Ahora despues de todo esto, solo necesitan correr su aplicación(si copiaron y pegaron todo mi codigo, se daran cuenta que soy un gran fan de Friends, Nickelback y de Alessandro del Piero =P )
Si tienen problemas siguiendo estos pasos, les dejo este video donde muestro como hacerlo:
Bueno chavoz eso es todo por ahora, pueden ver mi proyecto en Github dandole click aquí y si tienen dudas o comentarios, dejenlos en el area respectiva. Nos vemos ^_^/
+15.52.52.png)


+16.09.14.png)
+12.39.04.png)
Comments
Post a Comment